華光工程顧問官網
華光官網UI設計案

項目類型
網站UI設計
團隊成員
前端工程師、後端工程師
專案內容
形象官網久未更新,網站還停留在手持裝置瀏覽不佳的狀況下,因次藉由此次專案更新形象網站。
負責項目
負責wireframe製作、UI、UX設計
需求確認
和客戶討論後歸納出以下需解決的問題:RWD瀏覽支援、首頁訊息欄位重新規劃位置及刪減、網站增加徵才訊息功能、UI重新設計。
網站結構重新規劃
網站原本結構較單純,主要目的大多是訊息公告用途,其次則是員工登入的功能。因此將部分訊息合併,重複訊息刪除,並增加客戶要求的徵才訊息。
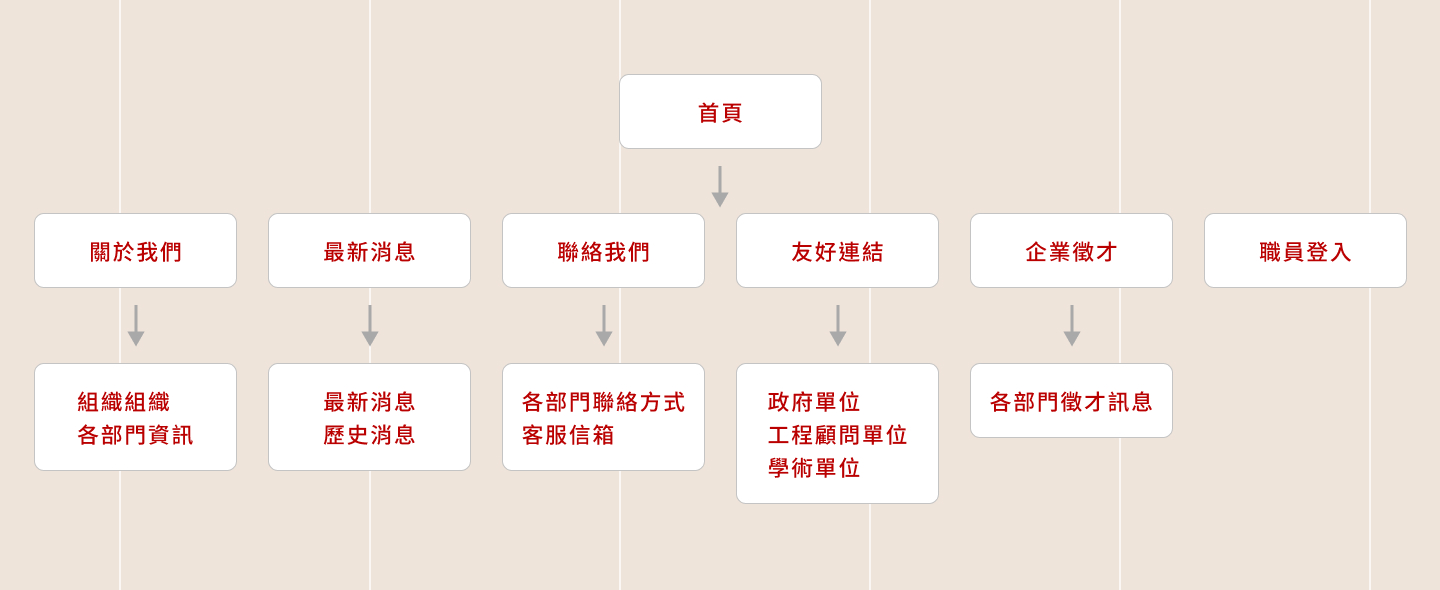
舊版網站結構

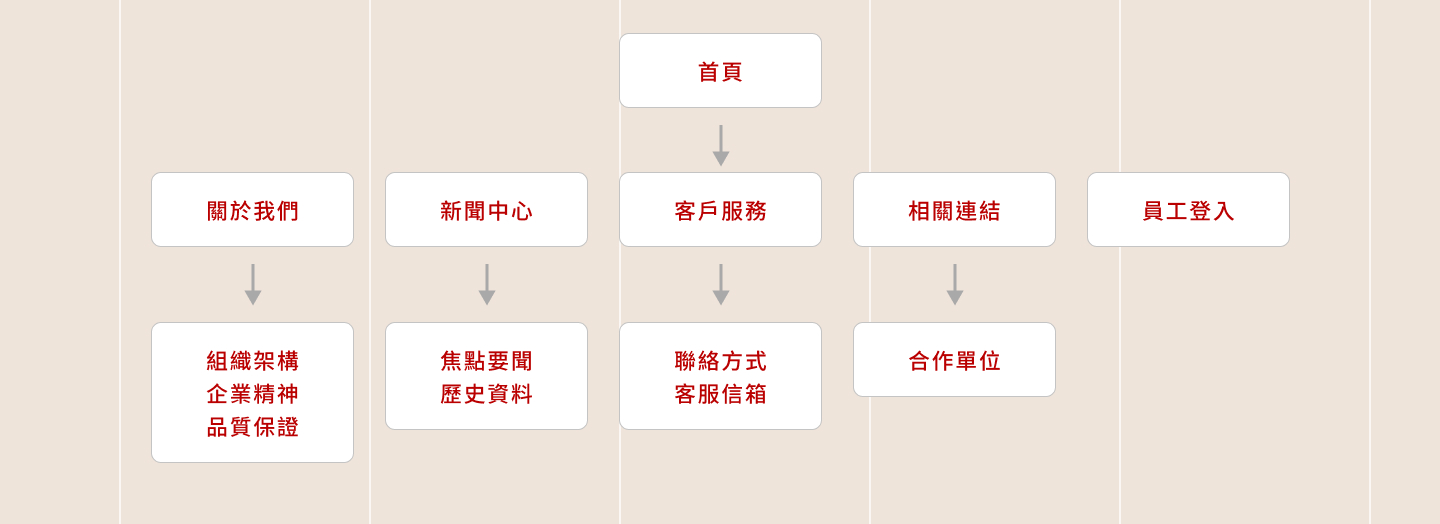
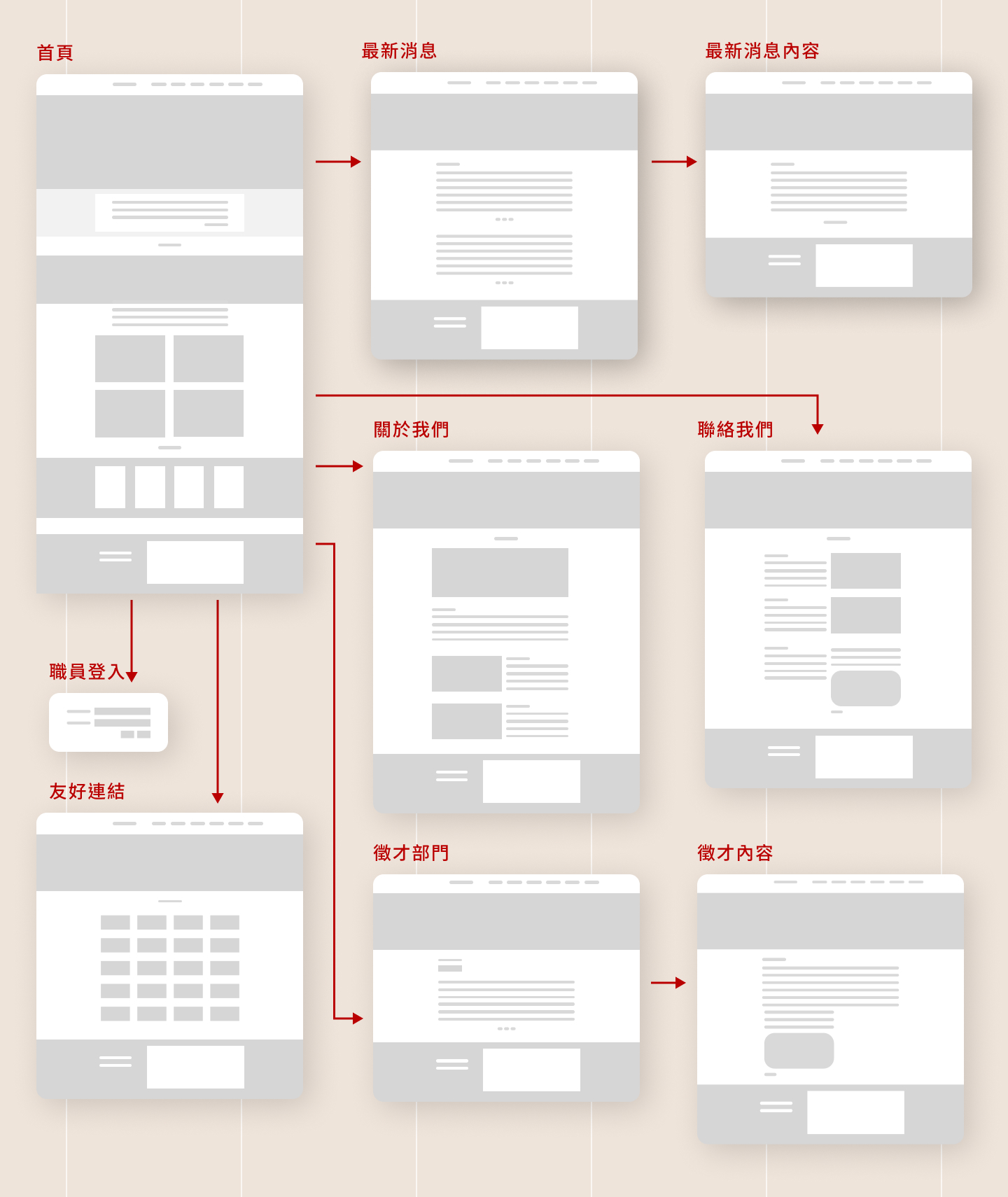
新版網站結構

首頁重新規劃
將舊版首頁的訊息依照重要程度重新做歸類。

架構規劃
整理完架構後將欄位重新設計。並將首頁Hero Image放大強化公司形象。

Design System
整體配色以原本的企業的紅色商標為主,搭配灰色和白色為輔助色。字體選用兩種字體維持頁面易讀性。

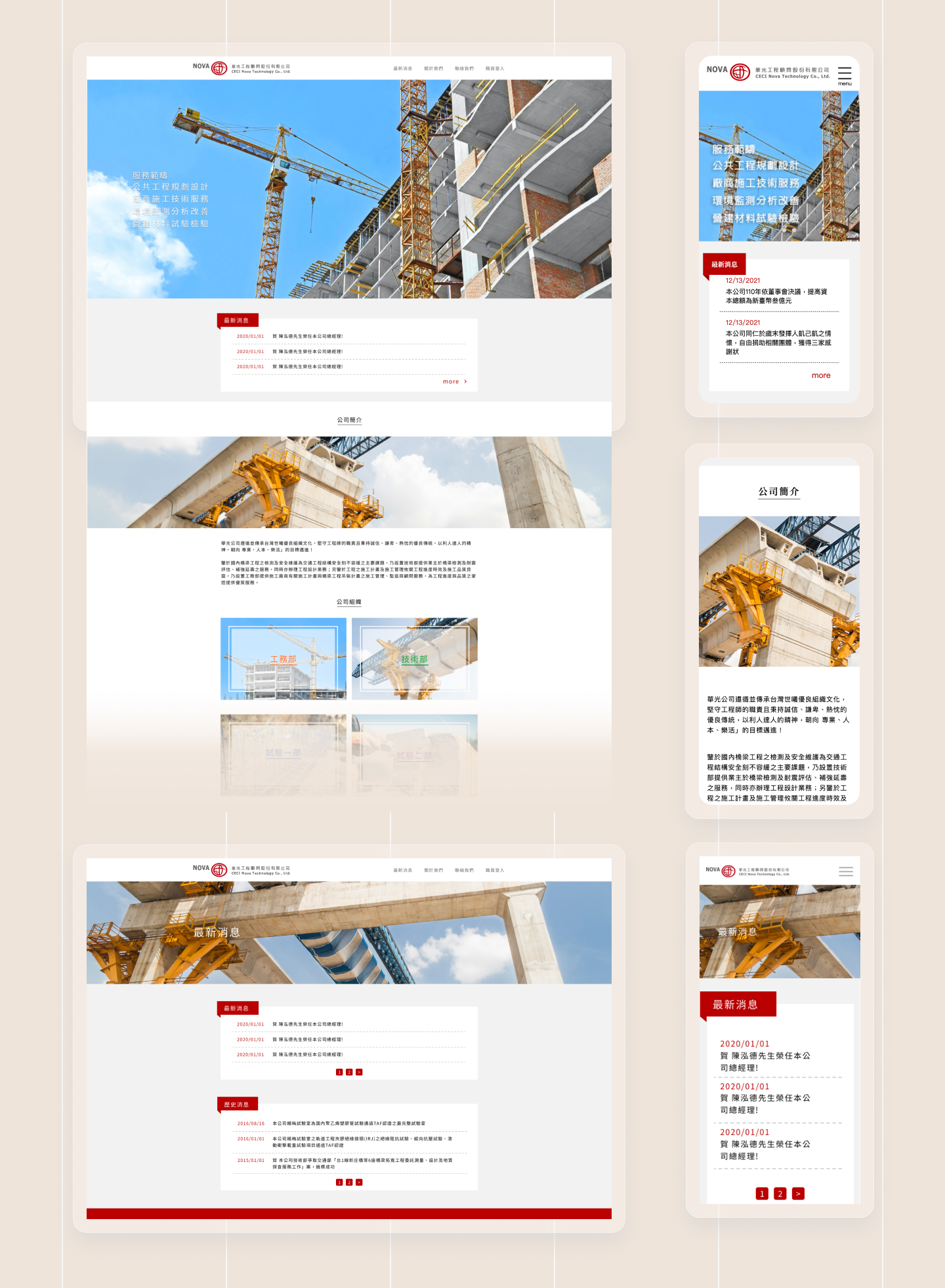
重新設計
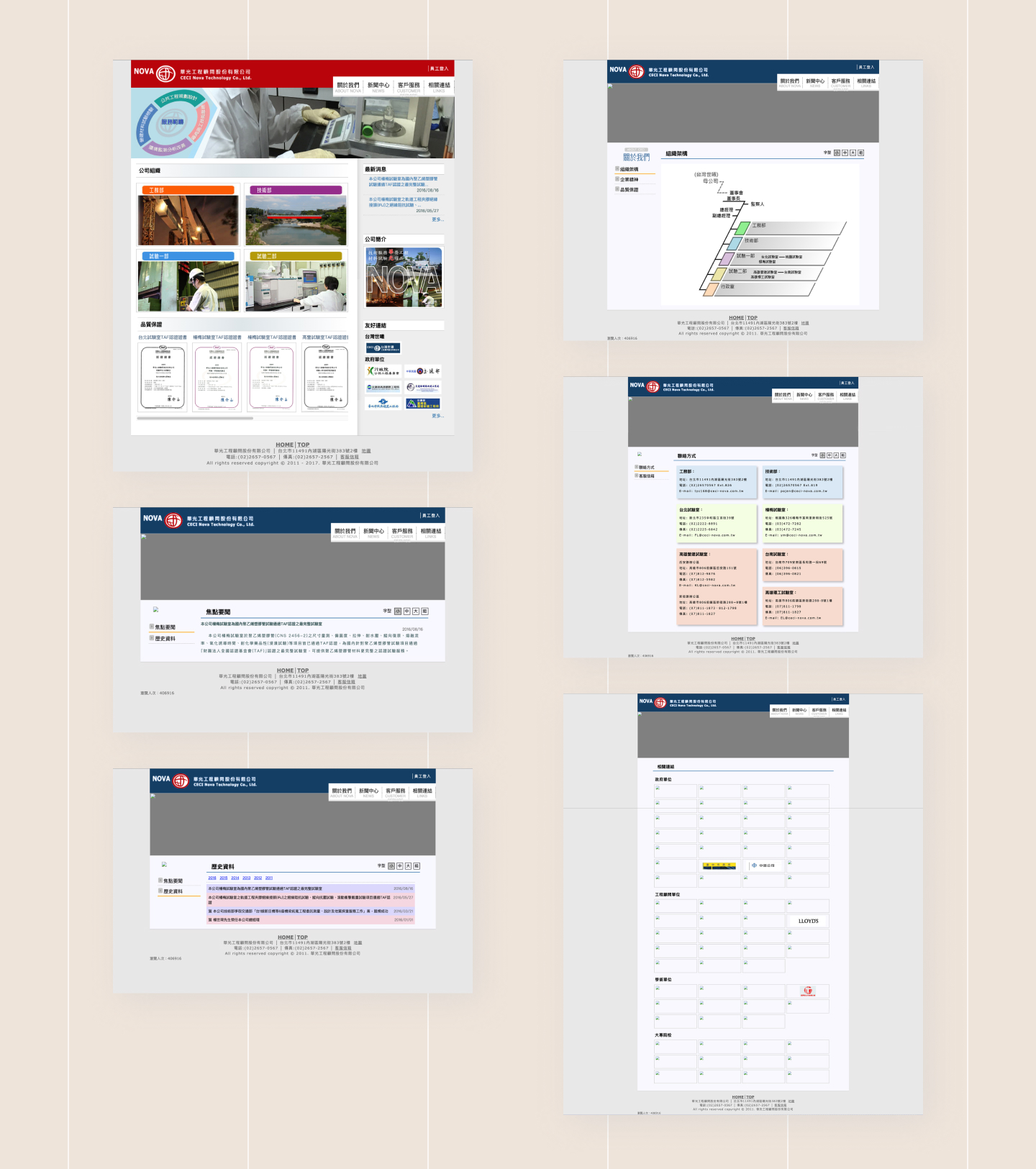
舊版頁面

新版頁面整體運用大量留白來區分資訊,配色則以白與灰為主,提高頁面訊息的易讀性,維持版面視覺的乾淨俐落。